Stop spec'ing by hand
Design. Iterate. Spec. Sync.
Add specs to your designs in an instant. Simplify your design to dev production with Specctr's panel and new automated annotation features. Now open source and free to use.
Download HereIntroducing Specctr 3.0
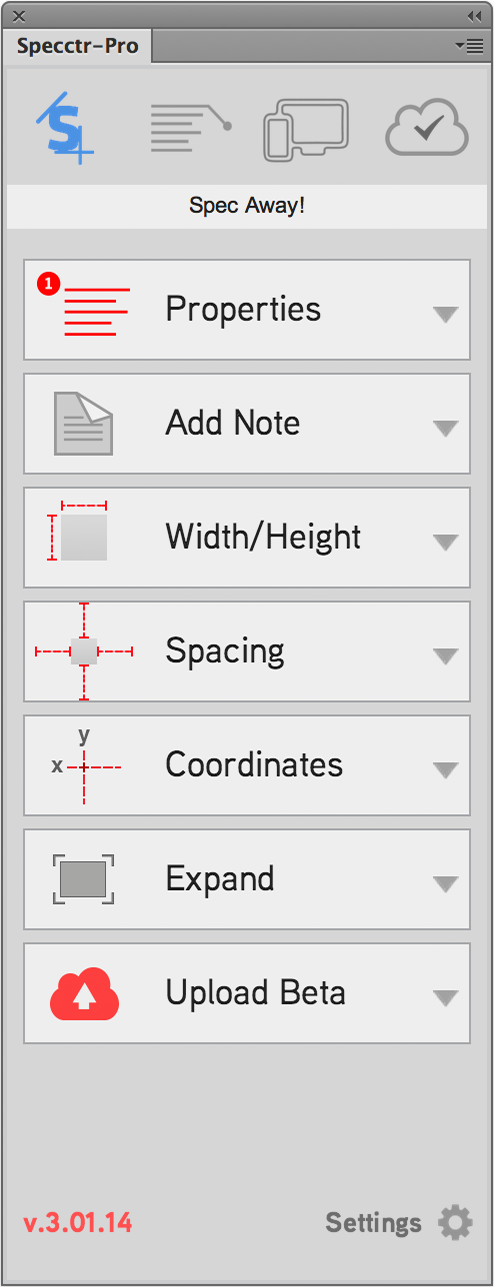
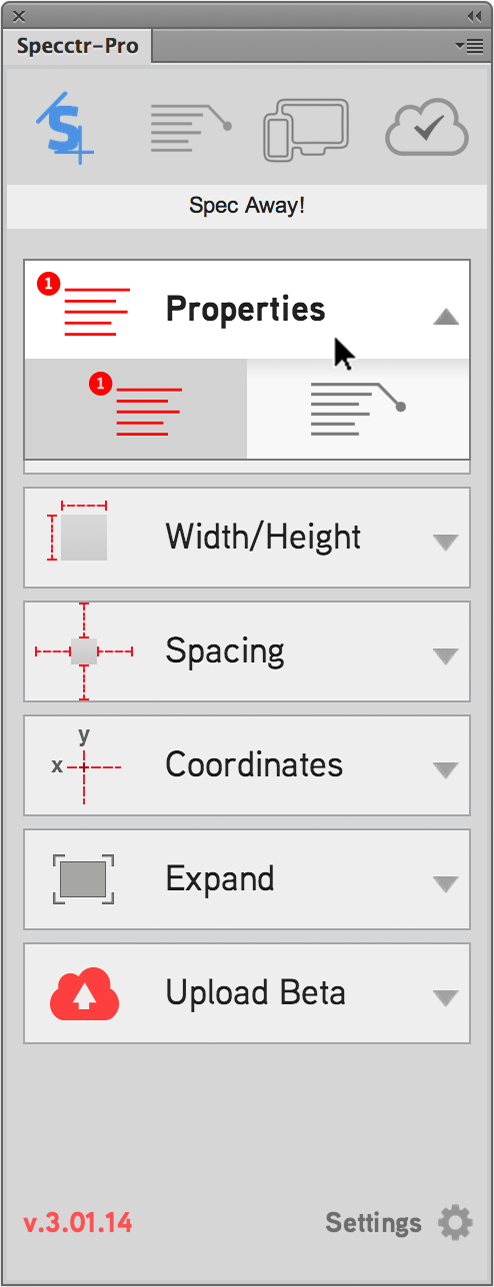
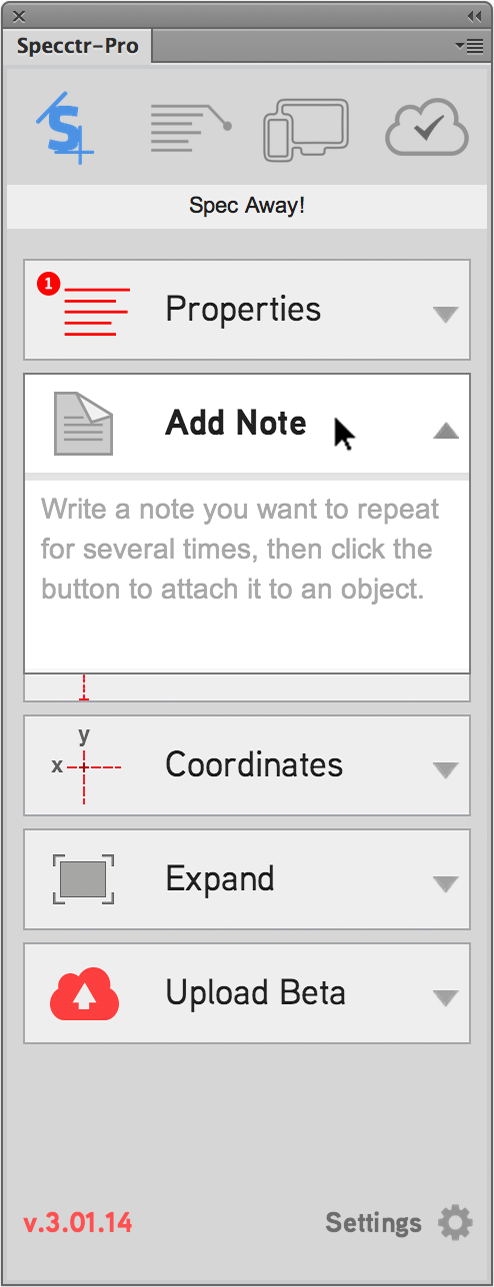
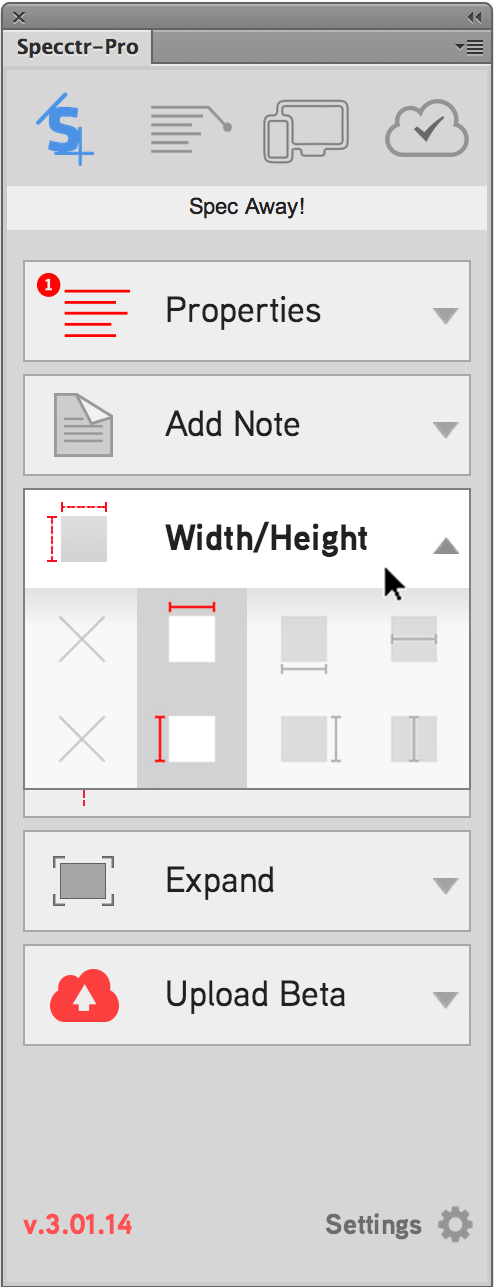
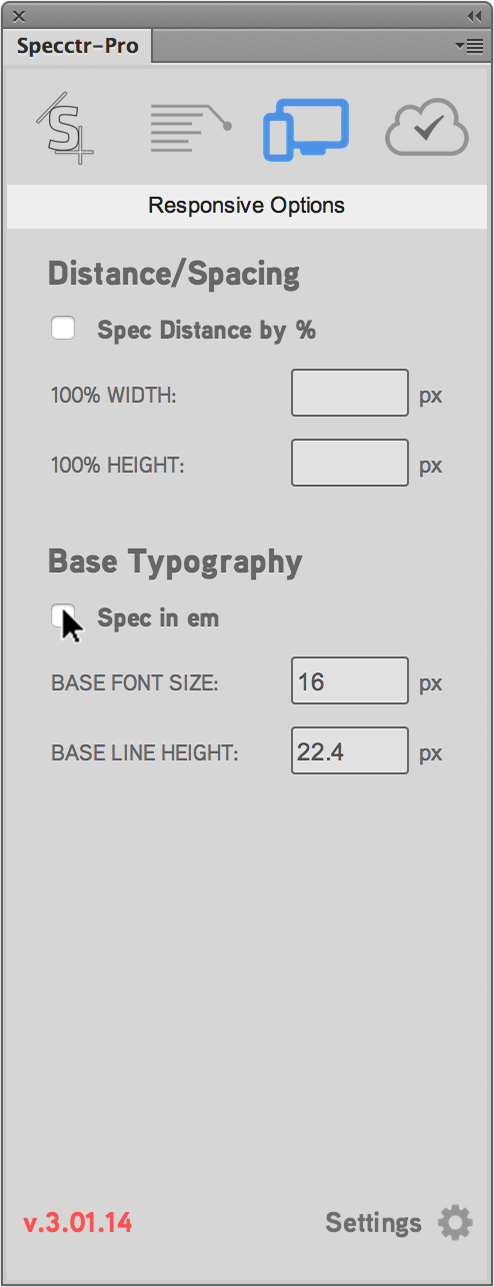
Spec in just a few easy steps!
Our newest panel is better than ever. New options and settings to accommodate both web and print projects. Instantly annotate and measure right from Adobe CC. Change the way you spec forever.
1 CSS “Design Doc” 2 3 4 H1{ 5 font-family: "Work sans", sans-serif; 6 font-size: 25px; 7 } 8 9 body { 10 font-family: "Work sans", sans-serif; 11 font-size: 15px; 12 line-height: 1.4; 13 color: #6C6F73; 14 background-color: #fff; 15 }
I'm try The lite version of @SPECCTR nice tool, and i love it, I will buy The pro version
— Ulises arvizu (@ulizes) February 10, 2016
Best tool I have found for helping speed up my workflow! https://t.co/4uSB3QYCYv
— Trista Whitehead (@tristarterror) August 28, 2015
A few of our users








It's a game changer
Change how your team works with these features.

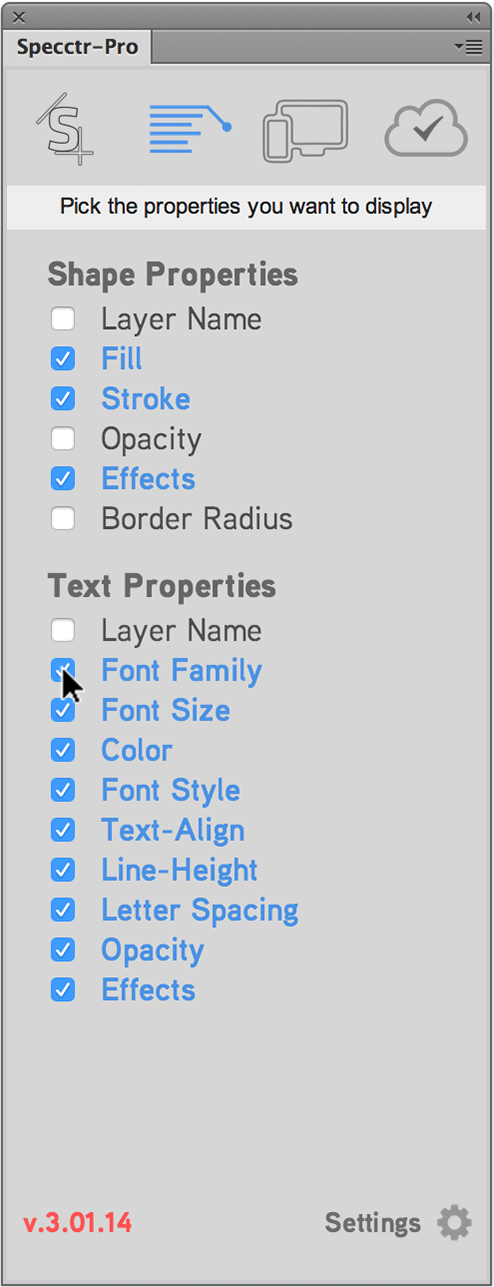
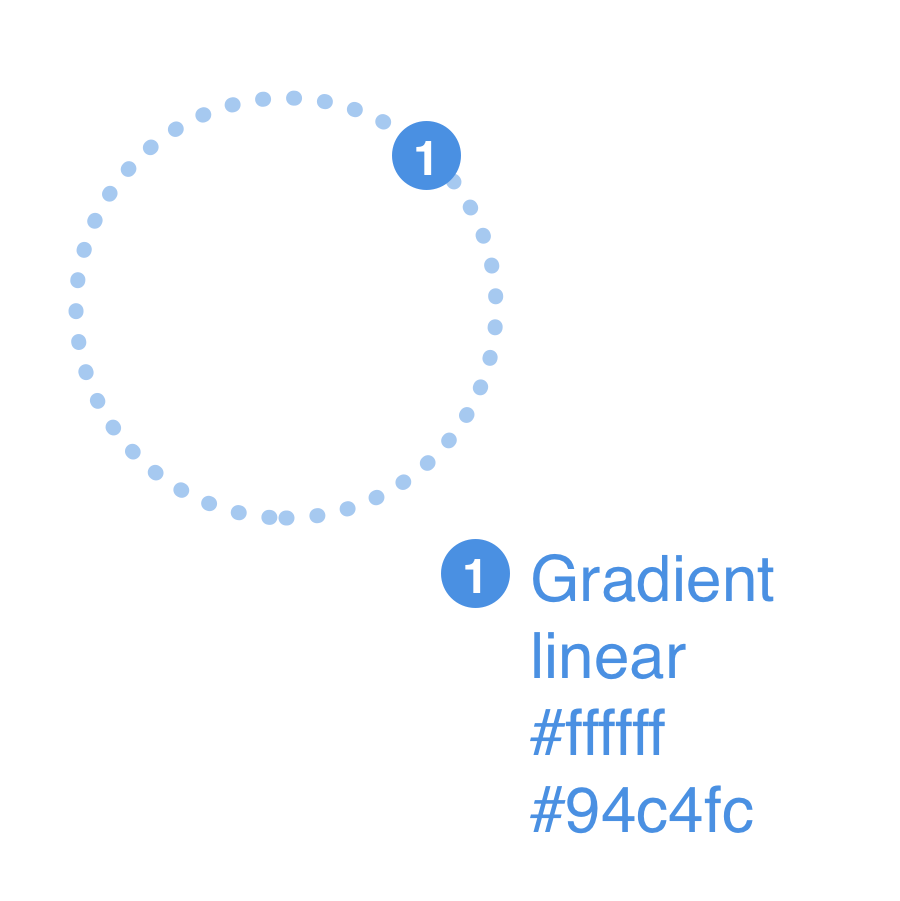
Object Spec: Color, font, line height, opacity and more.

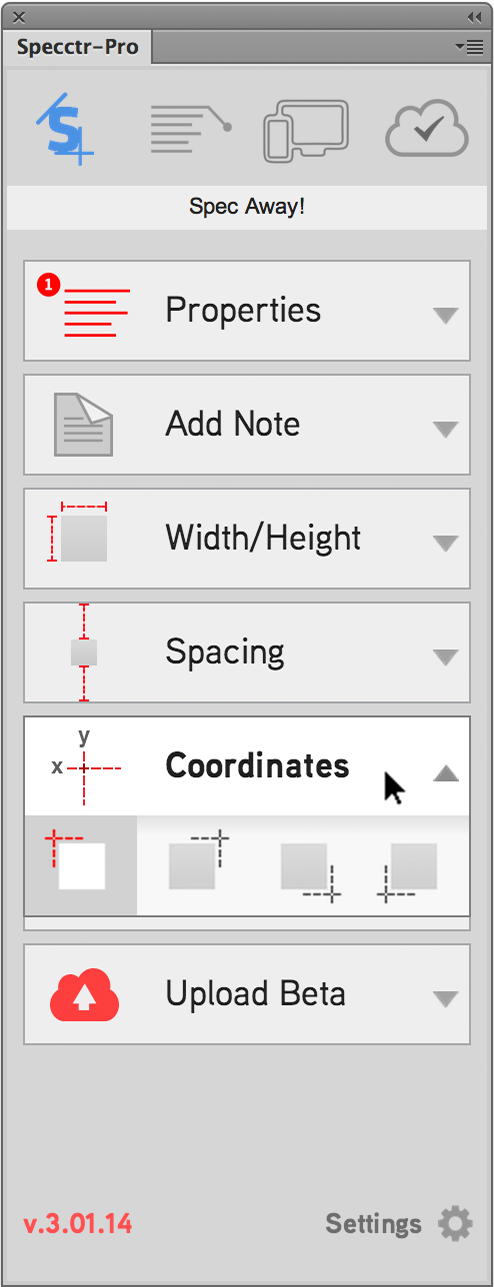
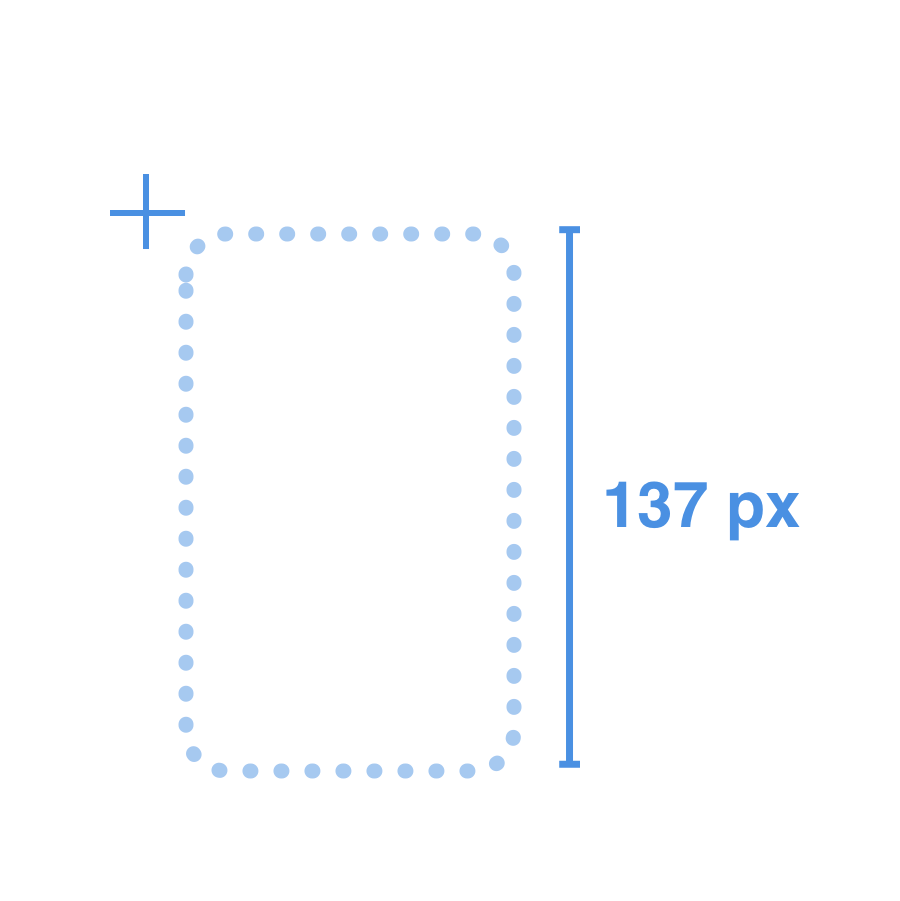
Dimensions and Coordinates: Precise width and height, on the left, right, bottom or top.

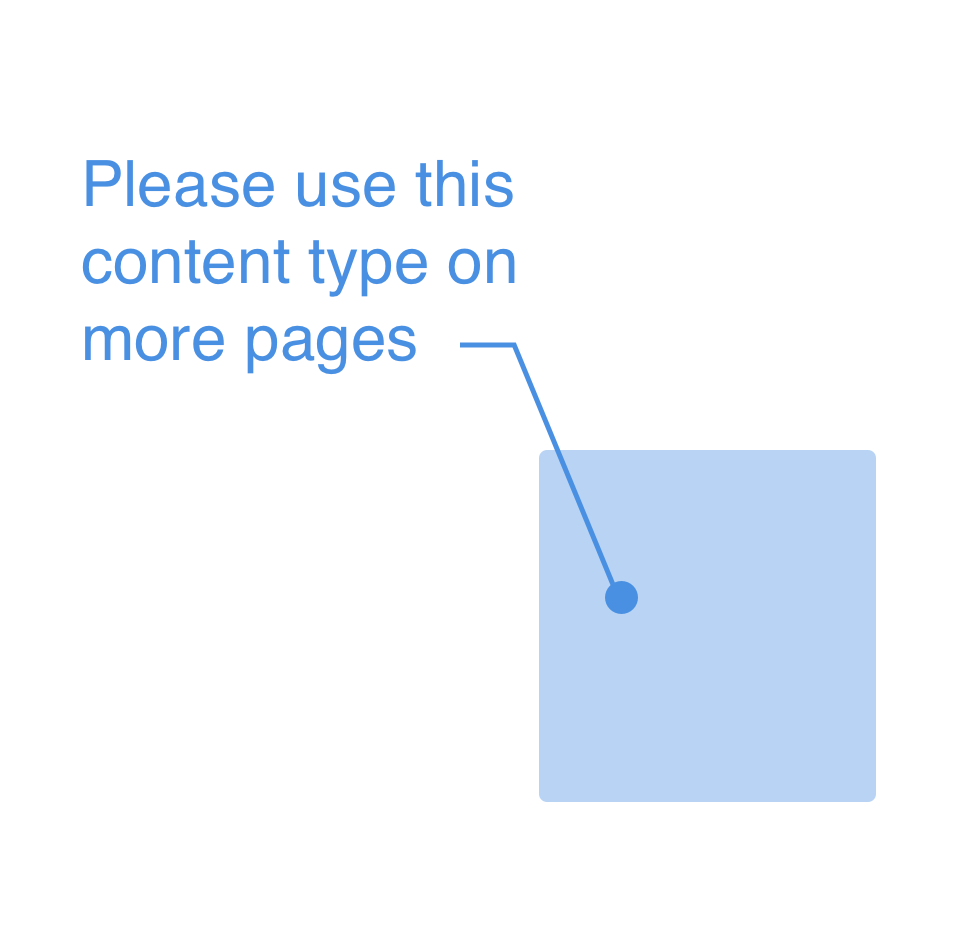
Add Notes: Add custom notes to give extra details to any element.

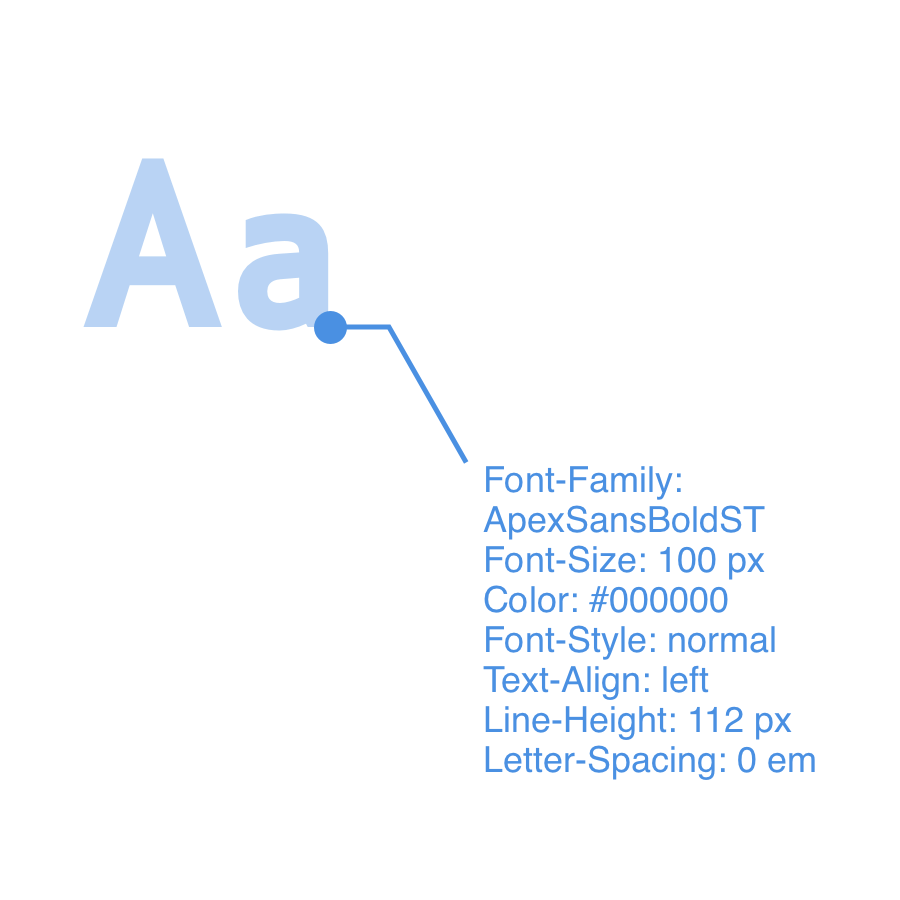
Spec Text: Spec paragraph and text styles, including line height and letter spacing.

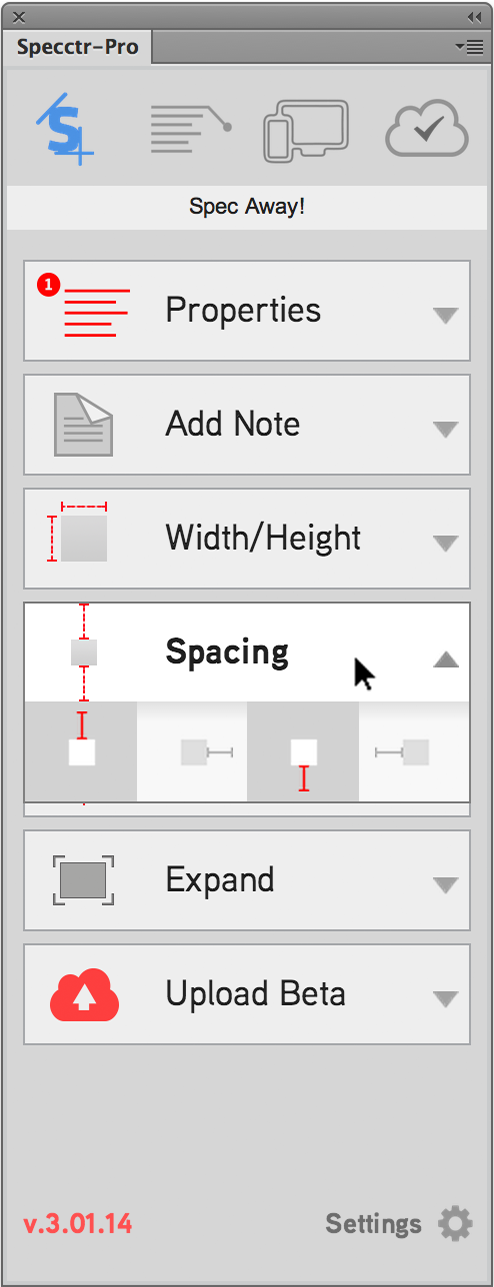
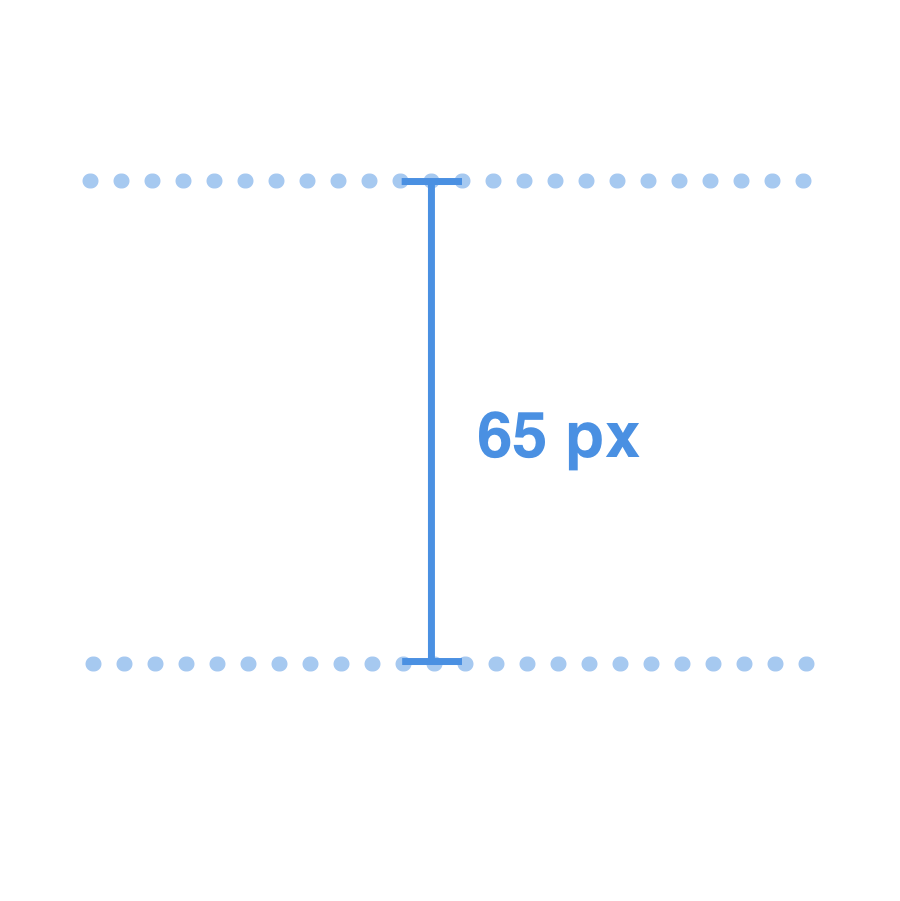
Spacing: Select two objects to spec the spacing between them, or select one object to spec the distance between an object and it's artboard.

Sync: Get the latest version of Specctr panel on the cloud. Use Projects Beta to sync and share with your team.